What actions must be manually selected in the App/Web Recorder before recording a step?
Correct Answer:
A
The App/Web Recorder is a tool that allows you to record your actions on an application or a web browser and generate activities automatically1. The App/Web Recorder has a toolbar that contains different actions that you can select before recording a step2. Some of these actions are:
✑ Click: This action records a click on a button, link, or any other clickable element.
✑ Type: This action records typing text in a text box or any other text area.
✑ Check: This action records selecting or clearing a check box.
✑ Send Hotkey: This action records sending keyboard shortcuts using your keyboard.
✑ Select Item: This action records selecting an item from a drop-down list or any other selector.
These actions are automatically detected and recorded by the App/Web Recorder when you perform them on the application or web browser3. However, there are some actions that are not automatically detected and recorded by the App/Web Recorder, and you need to manually select them from the toolbar before recording a step. These actions are:
✑ Get Text: This action records copying text from a label, paragraph, or any other
text element.
✑ Hover: This action records hovering over an element with your mouse cursor.
✑ Highlight: This action records highlighting an element with a colored border. These actions are useful for extracting data, triggering events, or identifying elements on the application or web browser4. To use these actions, you need to select them from the toolbar and then indicate the element on the screen that you want to apply them to5.
Therefore, option A is the correct answer, as it lists the actions that must be manually selected in the App/Web Recorder before recording a step. Option B includes some actions that are automatically detected and recorded by the App/Web Recorder, such as Click and Type. Option C also includes some actions that are automatically detected and recorded by the App/Web Recorder, such as Check and Send Hotkey. Option D includes all the actions that are automatically detected and recorded by the App/Web Recorder.
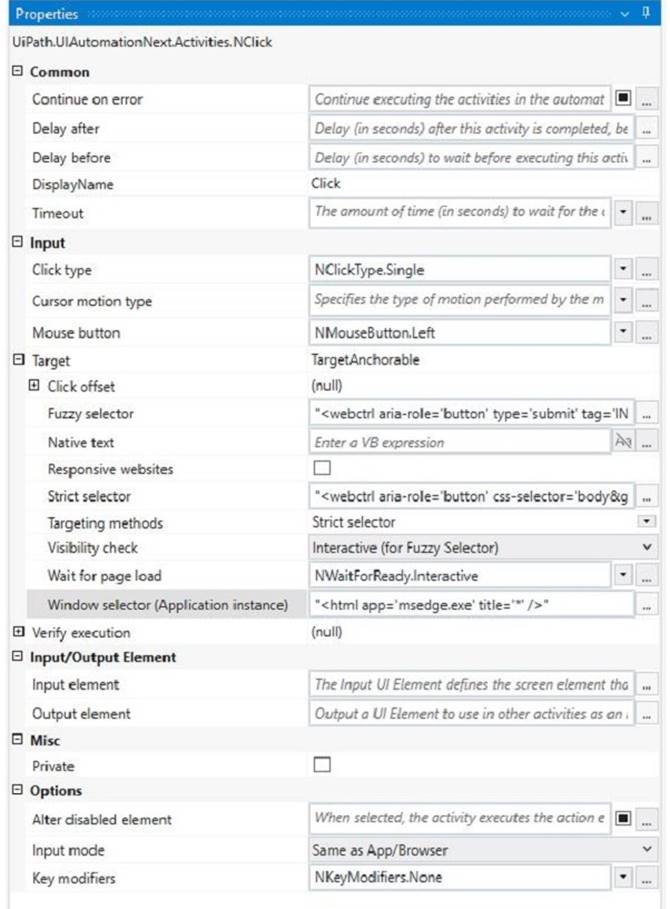
A developer configured the properties for a Click activity on an element inside a web page as shown in the following exhibit.
An animation on the web page never completely loads but the element indicated in the Click activity does load within the specified timeout duration. What occurs when this Click activity executes?
Correct Answer:
A
The Click activity is used to simulate a mouse click on a specified UI element, such as a button or a link1. It has several properties that can be configured to customize its behavior, such as the input method, the click type, the timeout, and the wait for ready1.
✑ The input method determines how the click is performed. It can be Default,
Simulate, or Window Messages. The Default method uses the hardware driver to simulate the click, and it requires the target element to be visible and in focus. The Simulate and Window Messages methods use the technology of the target application to inject the click, and they can work in the background, even if the target element is hidden or minimized2.
✑ The click type determines which mouse button is used for the click. It can be
Single, Double, Down, or Up. The Single and Double types perform a single or double click using the left mouse button. The Down and Up types perform a press or release action using any mouse button1.
✑ The timeout determines how long the activity waits for the target element to appear
before throwing an error. It is measured in milliseconds, and it has a default value of 30000 (30 seconds). If the timeout is exceeded, the activity fails with a TimeoutException1.
✑ The wait for ready determines when the activity executes. It can be None,
Interactive, or Complete. The None option executes the activity immediately. The Interactive option executes the activity after the target element is loaded. The Complete option executes the activity after the target application is loaded1.
In your case, you have configured the properties for the Click activity as follows:
✑ Input method: Simulate
✑ Click type: Single
✑ Timeout: 30000
✑ Wait for ready: Complete
This means that the Click activity will use the Simulate method to perform a single click on the target element in the background, after waiting for 30 seconds or until the target application is fully loaded, whichever comes first.
Since you have mentioned that an animation on the web page never completely loads but the element indicated in the Click activity does load within the specified timeout duration, what occurs when this Click activity executes is:
Element is clicked once the element is fully loaded.
This is because the Simulate method can work in the background, even if the web page is hidden or minimized, and it does not depend on the animation to complete. The Complete option for wait for ready ensures that the Click activity waits until the target element is loaded before clicking on it. The timeout value of 30000 does not affect this scenario, because it is not exceeded.
Therefore, option A is correct.
References:
✑ Click - UiPath Documentation Portal.
✑ What are different Input methods in UiPath - UiPath Community Forum.
In what situations is it appropriate to use a static selector instead of a dynamic selector?
Correct Answer:
D
A static selector is a selector that has fixed values for the attributes of the target element, such as name, id, class, etc. A static selector is appropriate to use when the target element’s attributes do not change during runtime, meaning they are always the same regardless of the state of the application or the environment. A static selector is more reliable and faster than a dynamic selector, as it does not require any variables or arguments to identify the target element. A static selector is not suitable for situations
where the target element’s properties change frequently, such as when the element is generated dynamically, or when the automation requires high flexibility, such as when the element can have different names or ids depending on the input or output data. In those cases, a dynamic selector is preferred, as it can use variables or arguments to adjust the attribute values according to the changes in the target element. References: Dynamic Selectors, Selectors
What role do Triggers play in the UiPath Integration Service?
Correct Answer:
D
Triggers are a feature of UiPath Integration Service that allow you to react to key events in third-party systems, such as data updates, insertions, deletions, or custom events. By configuring triggers, you can start your UiPath processes automatically from Orchestrator when these events occur, enabling near real-time automation workflows across different applications. (UiPath Integration Service documentation1)
References:
✑ 1: Integration Service - Triggers - UiPath Documentation Portal
When a developer runs a process using the REFramework, with the process utilizing Orchestrator queues and a queue already created with the Name provided and the Auto Retry function disabled, which states will be executed without errors?
Correct Answer:
B
The REFramework is a template that provides a structured and consistent way to develop automation processes using state machines. The REFramework has four main states: Initialization, Get Transaction Data, Process Transaction, and End Process. Each state performs a specific function and transitions to another state based on the outcome. When a developer runs a process using the REFramework, with the process utilizing Orchestrator queues and a queue already created with the Name provided and the Auto Retry function disabled, the following states will be executed without errors:
✑ Initialization: This state is used to initialize the application, read the configuration
data, and log in to Orchestrator. If the initialization is successful, the state transitions to Get Transaction Data; otherwise, it transitions to End Process. (UiPath ReFramework documentation1)
✑ Get Transaction Data: This state is used to retrieve a transaction item from the
Orchestrator queue and assign it to a variable. If there is a transaction item available, the state transitions to Process Transaction; otherwise, it transitions to End Process. (UiPath ReFramework documentation1)
✑ Process Transaction: This state is used to execute the business logic for the
current transaction item and handle any exceptions that may occur. If the transaction is successful, the state updates the status of the transaction item to Successful and transitions to Get Transaction Data; if the transaction fails due to a business exception, the state updates the status of the transaction item to Failed and transitions to Get Transaction Data; if the transaction fails due to a system exception, the state updates the status of the transaction item to Failed and retries the transaction based on the MaxRetryNumber parameter from the Config file. If the retry limit is reached, the state transitions to End Process; otherwise, it
transitions to Get Transaction Data. (UiPath ReFramework documentation1)
✑ End Process: This state is used to close all applications, log out of Orchestrator, and terminate the process. This state does not have any transition. (UiPath ReFramework documentation1)
References:
✑ 1: Robotic Enterprise Framework Template - UiPath Studio.